こんにちは、ろき(@rokilog_blog)です!
突然ですが質問です!!
Q.あなたはこれを作りたいですか?
ブログやサイトでこんな機能を使ってみたいと思いませんか?
一見難しそうな気がするかもしれませんが、実際にやってみると簡単です!
この記事では、これを使うためのプラグインの導入方法から、その使い方まで分かりやすく解説していきます!
難しいプログラミングの知識は一切不要です!
それでは行きましょう!
記事内のテキストを開閉させる機能
記事内のテキストを展開したり畳んだりする機能を「スポイラー」と言います
以下のように、機能的なデザインを可能にします!
例
このように文字だけでなく、表や画像も一緒に隠すことができます!


プラグイン「Shortcodes Ultimate」の導入方法
このスポイラーという機能は「Shortcodes Ultimate」というプラグインを入れることで誰でも簡単に使うことができます!

インストールの簡単な流れ
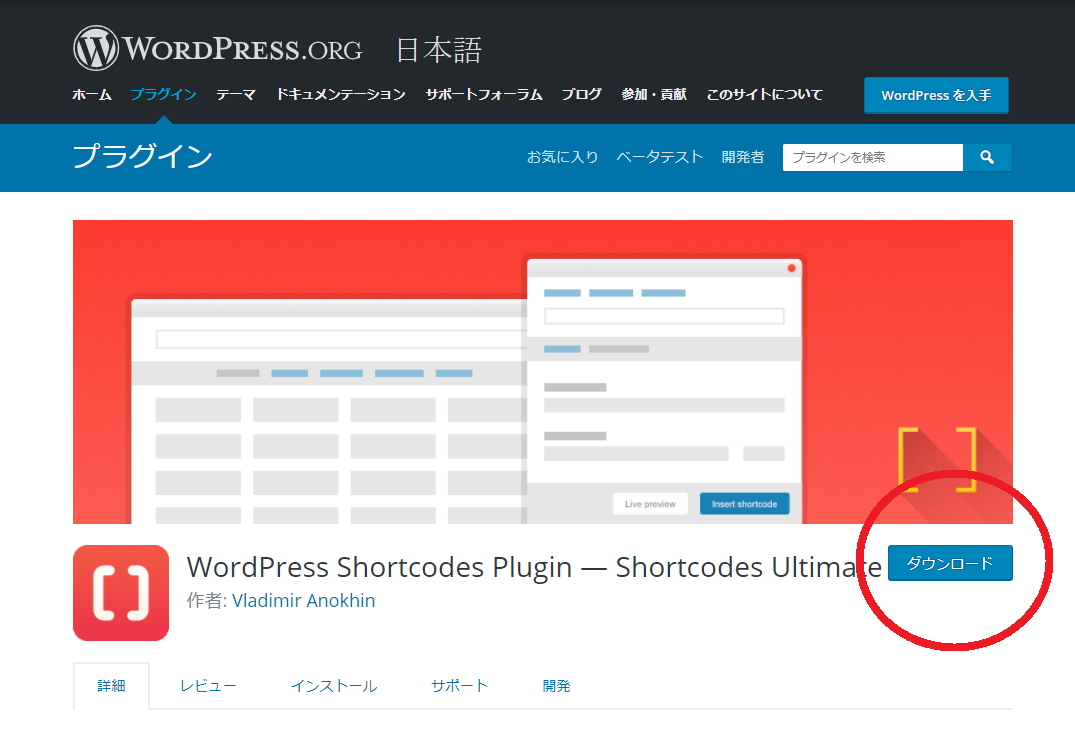
- こちらからダウンロードします
- WordPress管理画面の「プラグイン」から「新規追加」を選択します
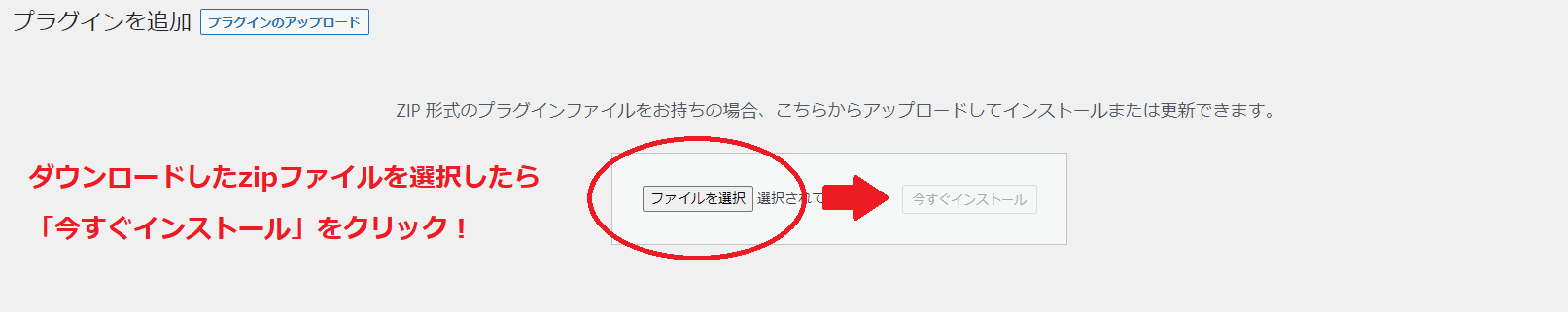
- 「プラグインのアップロード」を選択し、ダウンロードしたファイル(.zip)を選択しインストールします

ダウンロードの画面

ワードプレスにプラグインをインストール
もしくは
- WordPress管理画面の「プラグイン」から「新規追加」を選択します
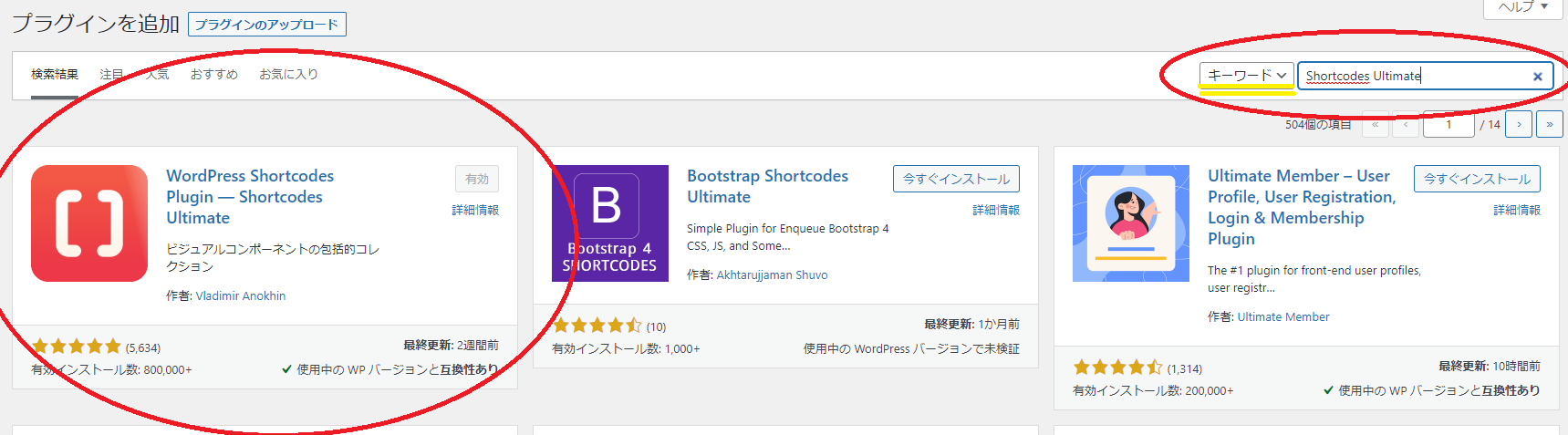
- 「プラグインの検索」の欄に「Shortcodes Ultimate」と入力して検索します
- 「今すぐインストール」をクリックし、インストールします

右上の検索枠に「Shortcodes Ultimate」と入力。一番左の[]マークのプラグインを「今すぐインストール」(画像はすでにインストール済みのため「有効」表示)
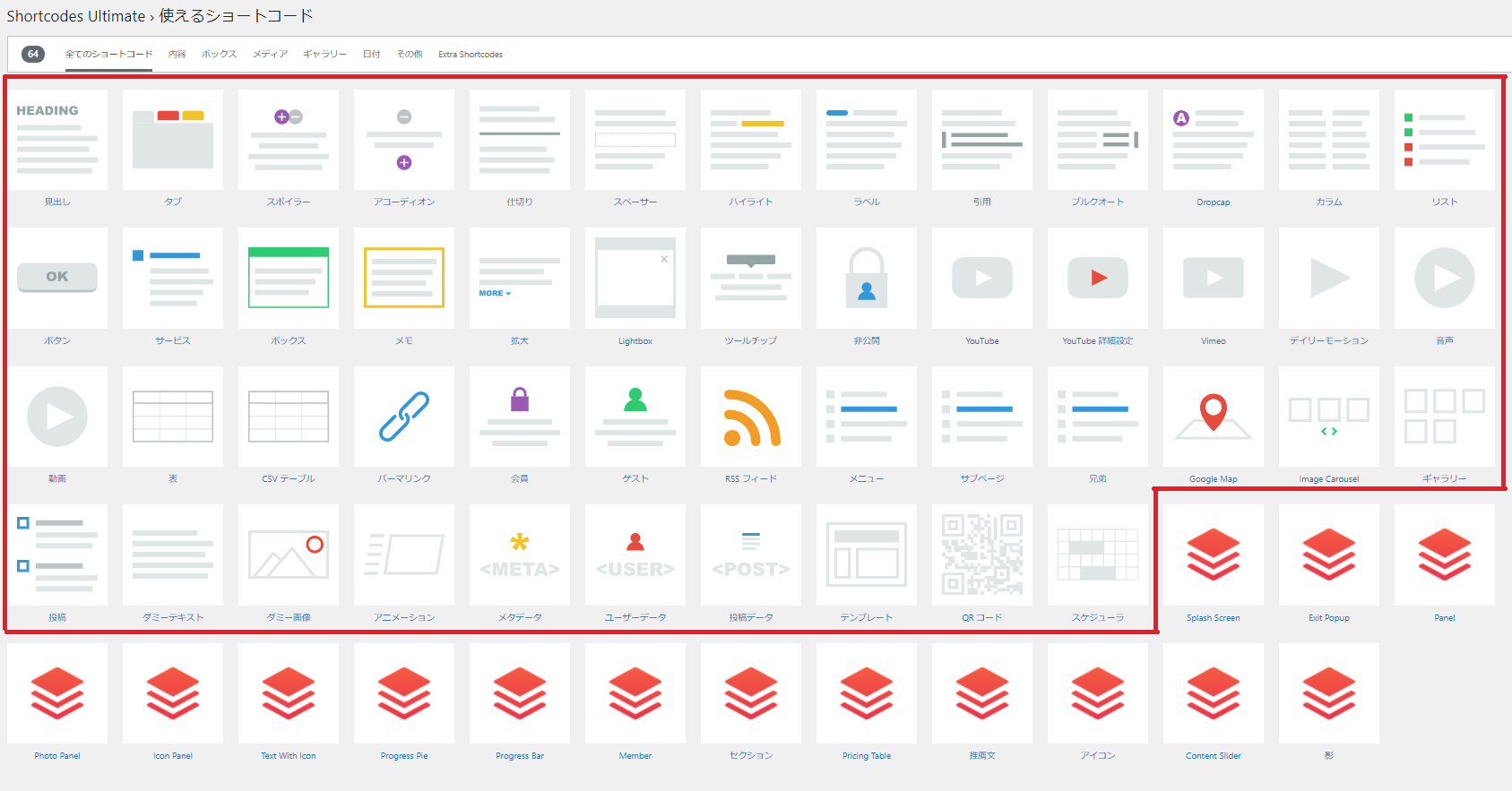
このプラグインはなんと約50種類もの機能を自由にカスタマイズして使用できます!

赤枠内は自由に使用可能(枠外は有料で開放)
スポイラーの使い方
step
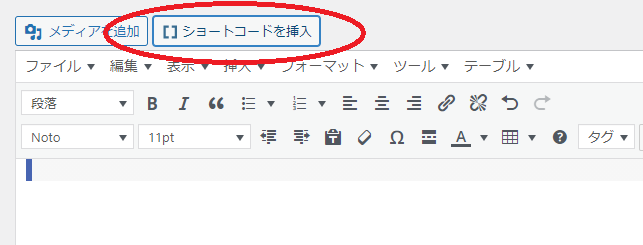
1ショートコード挿入ボタンをクリック

記事作成画面上部に出てきます
プラグイン「Shortcodes Ultimate」をインストールすると投稿画面に「ショートコードを挿入」のボタンが出るようになります
step
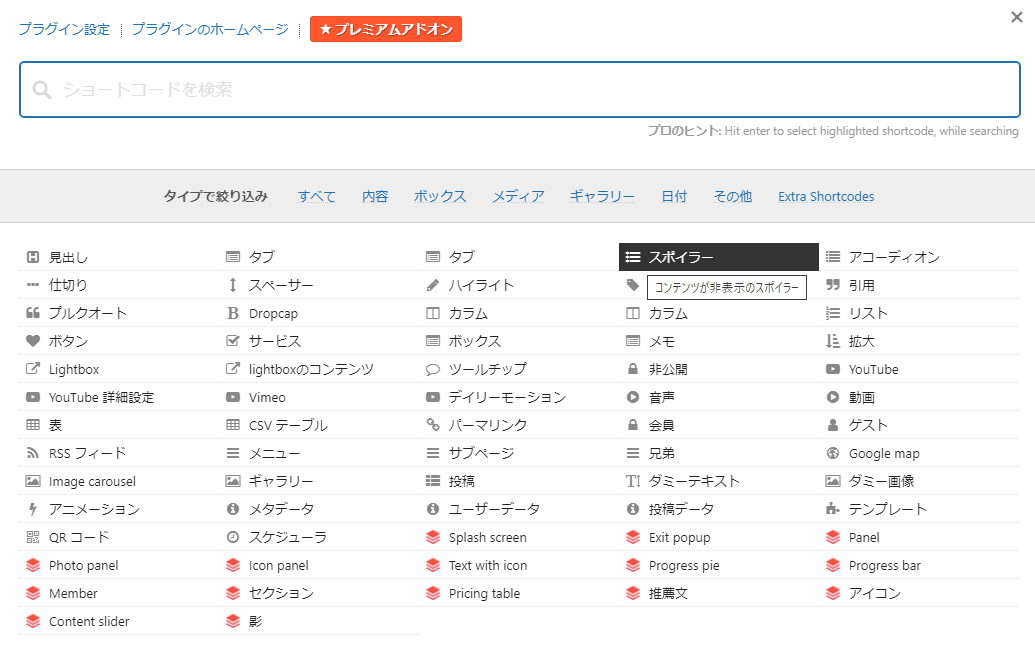
2「スポイラー」を選択

数多くある機能の中から「スポイラー」を選択します
step
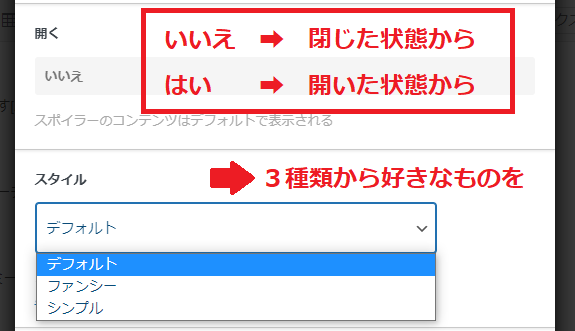
3各種設定①

「開く」の設定は、ページを開いたときにコンテンツ(以下の「ダミーテキストです」部分)を表示した状態にするかどうかを決めます
スタイルのイメージ

スタイルは3種類あってそれぞれ上の表のようになります

step
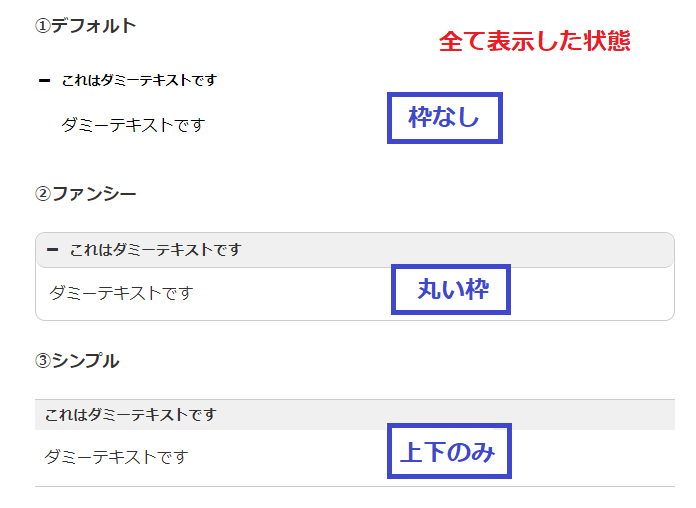
4各種設定②

それぞれ以下のように表示されます(全てスタイルはデフォルトで表示しています)
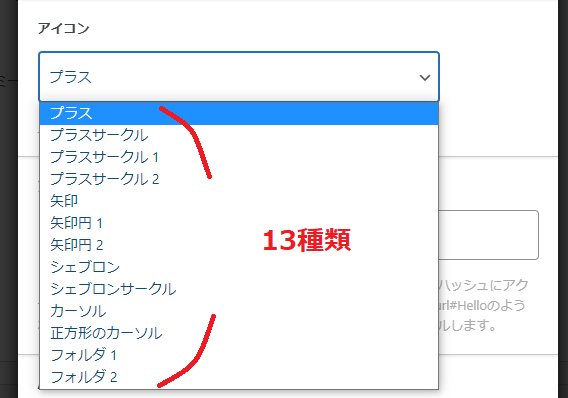
アイコンのイメージ

その内容にあったアイコンを使用すればOK!
step
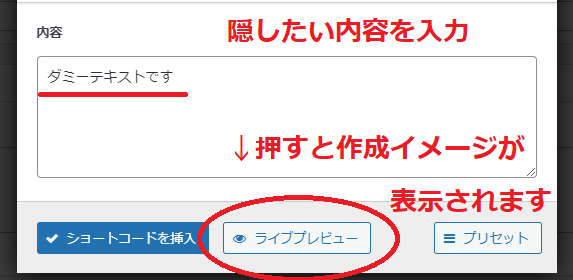
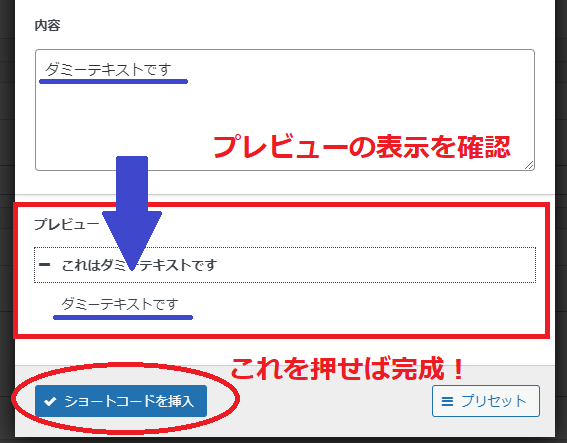
5内容の入力とプレビュー確認


step
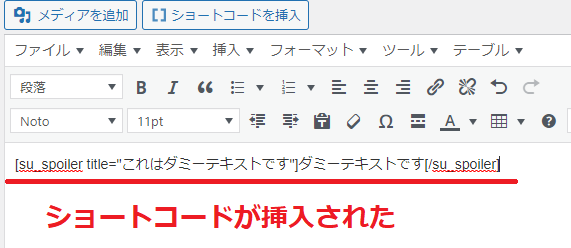
6完成

編集画面にショートコード挿入

記事の表示(完成)
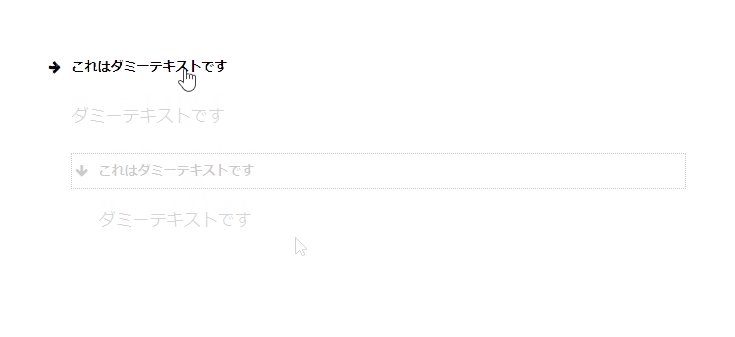
入れ子構造も作れる

このような入れ子構造のリストも作成することができます!
作り方も一度やってみれば簡単にできると思います
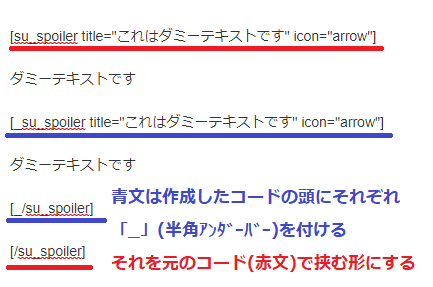
以下のようなコードを作ります

入れ子構造の作り方
赤線が引いてあるものが先ほどまで作成していたコードです
青線が引いてあるものはそれに1文字追加しただけのものです
その2つを使用して入れ子構造を作ります
イメージは、元の[ ]で閉じられた2つのコードの間にもう1セットのコードを入れる感じです
中に入れるコードの頭には両方とも「_」(半角アンダーバー)を付けます
それだけです

また、さらに下の階層まで続けていきたい場合は、さらに「_」をもう1つ追加したコードを同じように中に入れていけばOKです!
まとめ:スポイラーを活用してブログを機能的に!
せっかくなのであえてスポイラーの機能を使ってまとめを書いていきます!
誰でも簡単に使えるというのがプラグインの良いところですね
これを使ってブログやサイトをより見やすく、より分かりやすくしましょう!